ActiveReportsJS是纯前端在线报表控件,使用旨在为报表设计开发人员提供领先的功能和优势,您可以获得简单易用的Web报表设计器,精准的前端报表批量打印,也可以根据需要立即一键导出保存这些报表,方便快捷。此外,还支持绑定各种数据源,快速配置,为了满足
ActiveReportsJS是纯前端在线报表控件,使用旨在为报表设计开发人员提供领先的功能和优势,您可以获得简单易用的Web报表设计器,精准的前端报表批量打印,也可以根据需要立即一键导出保存这些报表,方便快捷。此外,还支持绑定各种数据源,快速配置,为了满足高级用户的需求,还提供个性化设置,操作上有独具优势,可设计各种复杂的报表类型,支持拖拽操作,内置的功能按钮,只需设置属性即可实现高级交互功能,强大的设计能力针对各种场景和工作都能更好的完成,破解版下载,欢迎有需要的朋友下载体验!

软件特色
1、简单易用的Web报表设计器
集编辑、预览、导出为一体的跨平台(纯前端)报表设计器,类Office设计体验,内置矩表,表格,图表,条码等十余种控件满足各类报表布局,让最终用户亦可自助设计中国式复杂报表
2、一流的框架支持及扩展
与主流前端开发框架完美兼容
ActiveReportsJS遵循TypeScript规范,可与当下主流前端开发框架,如Angular、React、Vue等完美集成。符合UMD规范,可按需加载,易于在VSCode中使用
3、纯前端精准打印
ActiveReportsJS通过其独有的分层设计,实现了精准前端报表套打。即可以一次生成报表模板,批量打印,也可以采用分页设计模式,实现连续打印
4、高级JSON数据绑定功能
攻克开发难点
支持绑定REST API、OData、或GraphQL数据源,可配置JSON获取方式为Post或Get,也可指定查询参数等数据链接信息,一键解析多层JSON数据嵌套
5、一键导出报表
ActiveReportsJS支持以“所见即所得”的方式,导出PDF、Excel(XLSX)、HTML,并可通过代码,在不预览报表的情况下直接导出报表并控制导出行为,一键导出,快捷高效
6、丰富的API
满足个性化集成需要
ActiveReportsJS为在线设计器及Viewer提供了灵活且丰富的API,可帮您构建风格一致的报表功能模块且与您的系统无缝对接,满足深度定制、无缝集成的需要
软件功能
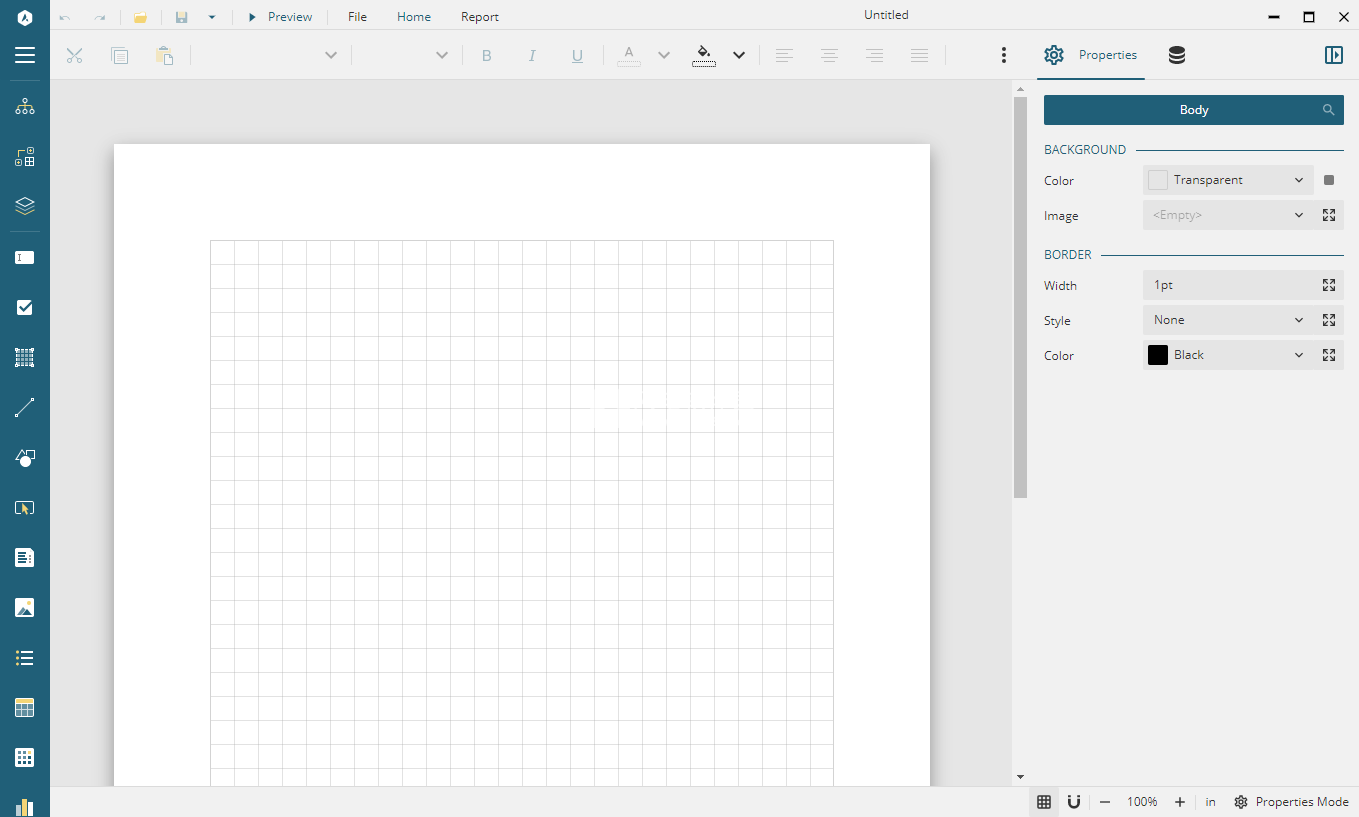
1、极易使用的纯前端报表设计器
ActiveReportsJS提供了极易使用的纯前端在线报表设计器,且易于集成到各种前端应用中,可设计各种复杂的报表类型:
纯前端在线报表设计,无需安装即可实现在线编辑能力
采用拖拽的设计方式,快速创建数据透视表、复杂报表,Word报告报表
与前端主流框架,如Angular、React、Vue一键集成使用
2、在Web页面,快速嵌入报表模块
只需简单的几行代码,即可将报表设计器及报表展示功能嵌入到Web页面中:
使用Viewer组件为应用程序的最终用户提供查看,导出和打印功能
使用Web报表设计器组件可以使用户实现编辑报表
调用集成API定制报表Viewer或设计器功能
3、无需编码实现交互功能
为设计器和报表展示工具提供了内置的功能按钮,只需设置属性即可实现高级交互功能
内置报表翻页,刷新,查找及浏览模式设置等功能按钮
提供下拉框,日历,多选框等为用户提供输入能力实现数据过滤
只需单属性设置实现报表钻取及导出等功能
4、中国式复杂报表
借助ActiveReportsJS独有的矩表组件、表格组件和图表组件,可快速创建类Excel透视表、多维数据透视表、自由的单元格合并报表、动态行列头报表。
5、动态、交互式报表
ActiveReportsJS的设计器支持动态数据过滤、交互式排序、钻取及深化、动态数据列等功能,为实现智能化的业务分析,提供更具价值的解决方案。
6、DashBoard报表
通过DashBoard,为决策层提供关键数据的综合分析能力,让核心数据的变化一目了然。由ActiveReportsJS设计的DashBoard仪表板,可实时刷新业务数据,展示数据动态趋势。
7、Word文档类报表
使用ActiveReportsJS可创建各类Word文档类报表,如质检报告、物料清单(BOM)等,实现图文与表格混排、项目编号、报表封皮/尾页、多页不同布局等类型的报表样式。
8、条码报表
ActiveReportsJS提供的条码组件,支持四十多种的条码格式,如QRCode和Code128等。使用条码组件,将大幅节省您寻找第三方条码工具所花费的时间。
9、强大的报表设计能力
ActiveReportsJS具备设计中国式复杂报表,以及交互式报表的能力,借助其强大的报表设计器和丰富的报表组件,可帮助用户轻松设计各种报表类型。
10、多种数据可视化方式
ActiveReportsJS内置丰富的图表、迷你图、图标集样式,用以呈现并分析企业信息化系统中常见的数据可视化场景,帮助用户以直观、简洁的方式理解业务数据。
11、易用的表达式编辑器
内置10余种常量字段,如页码、总页数、用户信息等,可直接拖拽生成,提供超百种公式函数,如日期函数、数学函数、流程判断等,每个函数都有对应的说明、语法、示例,即使不懂技术,也可快速使用。
12、一次设计,到处运行
使用ActiveReportsJS,用户只需完成一次报表设计,即可在跨平台、跨设备、跨操作系统中再次编辑和展示报表模板,无需重复的报表设计工作,大幅提升报表利用率。
13、一流的框架集成及扩展
ActiveReportsJS遵循TypeScript规范,可与当下最流行的前端开发框架,如Angular、React、Vue等完美集成。
14、完美继承了ActiveReports.NET
ActiveReportsJS继承了ActiveReports.NET的报表设计功能,并与之兼容。从.NET迁移到Web,无需重新设计报表,减少二次投入成本。
安装激活说明
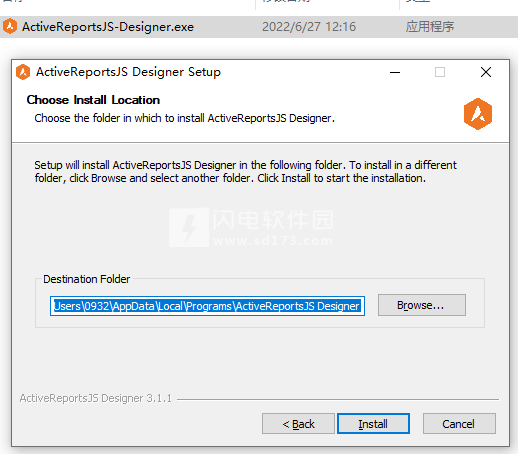
1、在本站下载并解压,安装ActiveReportsJS Designer
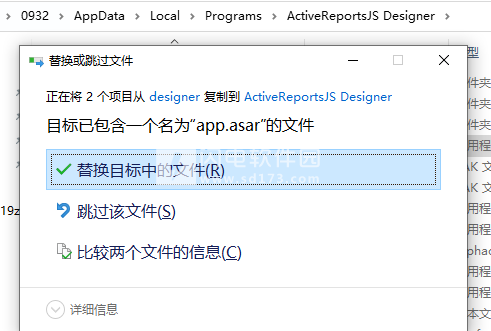
2、将app.asar替换为已破解的app.asar
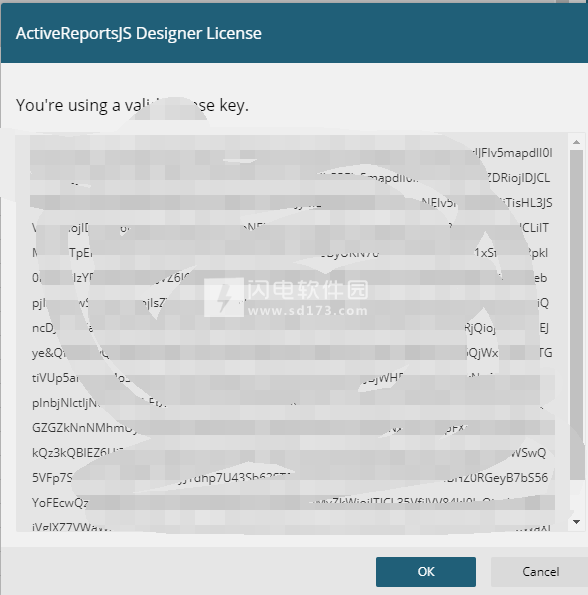
3、使用许可证密钥进行注册

闪电小编说明:
使用简单而强大的API创建复杂的报告,并可以轻松嵌入和自定义以满足您的需求。报表设计组件,可直接在 Angular、 React、 Vue 等前端框架中调用,内置开放的 API 可供开发人员使用,实现定制化的在线报表编辑器,为最终用户带来易用性和功能性都很强大的编辑器能力。
 Grapecity ActiveReportsJS Designer v3.1.1 激活版
Grapecity ActiveReportsJS Designer v3.1.1 激活版
 Grapecity ActiveReportsJS Designer v3.1.1 激活版
Grapecity ActiveReportsJS Designer v3.1.1 激活版